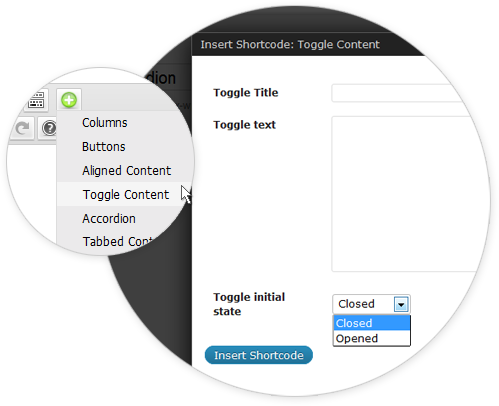
Toggle

[one_half]
Initial state Closed
[toggle title=”Toggle title goes here”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla, nulla sit amet volutpat adipiscing, enim velit molestie erat, nec ultricies nunc massa at arcu.
[/toggle]
Set of Toggles
[toggle title=”Toggle title 1 goes here”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla, nulla sit amet volutpat adipiscing, enim velit molestie erat, nec ultricies nunc massa at arcu.
[/toggle]
[toggle title=”Toggle title 2 goes here”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla, nulla sit amet volutpat adipiscing, enim velit molestie erat, nec ultricies nunc massa at arcu.
[/toggle]
[toggle title=”Toggle title 3 goes here”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla, nulla sit amet volutpat adipiscing, enim velit molestie erat, nec ultricies nunc massa at arcu.
[/toggle]
[/one_half]
[one_half_last]
Initial state Opened
[toggle title=”Toggle title goes here” state=”opened”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla, nulla sit amet volutpat adipiscing, enim velit molestie erat, nec ultricies nunc massa at arcu.
[/toggle]
[/one_half_last]
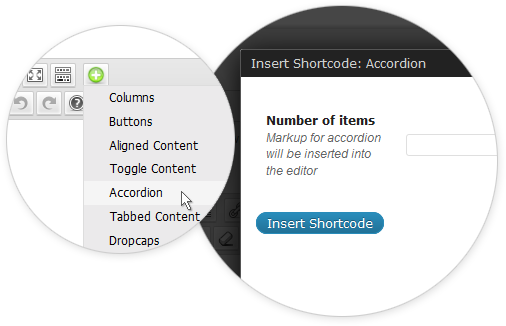
Accordion

Accordion in fact is a set of Toggles, wrapped into [accordion] shortcode.
[one_half]
[accordion]
[toggle title=”Accordion item 1 title” state=”opened”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla, nulla sit amet volutpat adipiscing, enim velit molestie erat, nec ultricies nunc massa at arcu.
[/toggle]
[toggle title=”Accordion item 2 title”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla, nulla sit amet volutpat adipiscing, enim velit molestie erat, nec ultricies nunc massa at arcu.
[/toggle]
[toggle title=”Accordion item 3 title”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla, nulla sit amet volutpat adipiscing, enim velit molestie erat, nec ultricies nunc massa at arcu.
[/toggle]
[/accordion]
[/one_half]
[one_half_last] [/one_half_last]
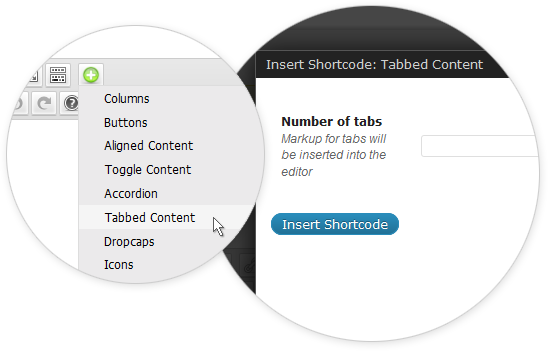
Tabs

[one_third]
Horisontal Tabs
[tabs][tab title=”Tab 1″]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla, nulla sit amet volutpat adipiscing, enim velit molestie erat, nec ultricies nunc massa at arcu.
[/tab][tab title=”Tab 2″]
Duis ut arcu tortor, quis vestibulum augue. Nam ut arcu eget nisl elementum aliquet at id ligula. Sed sit amet ligula in massa pharetra auctor quis rutrum magna.
[/tab][tab title=”Tab 3″]
Ut congue, massa eget interdum ullamcorper, quam mi mattis metus, eu gravida sem dolor quis metus. In placerat varius erat ut bibendum. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
[/tab][/tabs]
[/one_third]
[two_third_last]
Vertical Tabs
[tabs vertical=”true”][tab title=”Tab 1″]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam vestibulum risus sit amet nulla adipiscing tempor. Proin lacus diam, ornare et vestibulum quis, dapibus id lacus. Curabitur sit amet libero ut quam blandit tempor vel at nisl.
Ut ullamcorper blandit adipiscing. Morbi leo lectus, porttitor non ultricies vitae, sollicitudin ac tortor. Suspendisse potenti. Praesent sed odio et elit lacinia ornare non et nibh. Sed vestibulum lorem ut est interdum fringilla. Aliquam porta lacus id tellus pellentesque dapibus. Sed at eros urna.
[/tab][tab title=”Tab 2 Looooooong Tab Name Here”]
Vivamus ullamcorper, dui ut commodo condimentum, ligula augue mollis metus, non posuere nisi lacus non arcu. Nullam id ultricies massa. Sed interdum porttitor mollis. Donec vel arcu neque, sed mollis nulla. Aliquam pellentesque scelerisque suscipit.
Vivamus pretium nisi eget nisi dictum quis adipiscing quam pretium. Fusce metus ligula, pharetra in dignissim ac, rhoncus in nibh. Aliquam feugiat diam vitae orci porta fermentum. Aliquam erat volutpat. Etiam eu enim nunc. Vivamus pretium malesuada ultrices.
[/tab][tab title=”Tab 3″]
Donec auctor elementum sem vel luctus. Donec at tellus in augue iaculis feugiat vitae vitae sem. Quisque sed risus eu massa volutpat facilisis sit amet at ligula. Nulla facilisi. Cras molestie felis nec orci aliquet vitae porttitor massa pretium. Integer dui magna, dictum elementum fringilla at, faucibus non odio. Aenean egestas rutrum lacus, ut feugiat dolor varius eget. Duis vel ligula sed lacus blandit adipiscing a ac elit.
Fusce adipiscing metus at odio porttitor lobortis. Praesent gravida, erat sed sagittis lobortis, ante lacus hendrerit massa, at viverra nisl nibh eget augue. Nam cursus luctus diam. In mauris velit, interdum sed accumsan a, ultricies vel ipsum. Integer lobortis posuere semper.
[/tab][/tabs]
[/two_third_last]
